什么是打字机效果?打字机效果产生一种文本逐渐出现在屏幕上的幻觉,这可以使应用程序或网站对用户更具吸引力。它用于各种目的,例如制作登陆页面、呼叫行动元素、个人网站/应用和代码演示。
在ProtoPie中,通过使用预定义的表达式、变量和文本函数,如“left”和“length”,可以轻松实现这种效果。通过本教程的学习,你将能够熟练运用打字机效果。

开始之前
在进入教程之前,让我们了解一下“left”和“length”表达式以及它们的用途。
1. “Left”用于根据特定字符数从文本的左侧提取部分文本。
left(source:TEXT,count:NUMBER) → TEXT
在以下示例中,“left”表达式从左侧提取了前3个字符。
left("hello", 3) → “hel”
2. “Length”用于计算文本中的字符数。
length(source:TEXT) → NUMBER
在以下示例中,“length”表达式反映了文本中的5个字符。
length("hello") → 5
了解更多关于表达式的信息。
打字机效果的分步指南
1. 创建变量以存储文本字符串和计数字符
为什么再次使用变量?
将变量看作存储值的“篮子”。存储任何您以后可能想要使用的数据,例如姓名、密码或账户余额。
在这种情况下,为文本字符串创建一个变量可以帮助您快速地在将来重复使用或更改值。用于计算字符数的变量可以帮助您了解已显示的字符数。
首先,在此场景中创建一个名为“textToType”的变量。将类型从Number更改为Text。该变量存储您将要输入的文本。
在此场景中创建一个名为“characterCount”的变量。该变量帮助您计算已显示的文本字符数。
为您的变量设置默认值。textToType: “Let's bake delicious pies! :)” ((or anything you want as per your prototype)
characterCount: 0

我们将characterCount设置为0,因为我们希望它从0开始,并逐渐增加到达到textToType的长度值。
The Basics of Variables | Variables | ProtoPie Guide
2. 逐渐显示文本
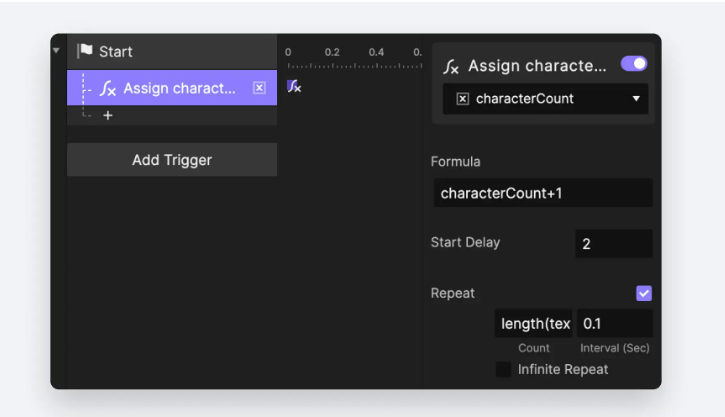
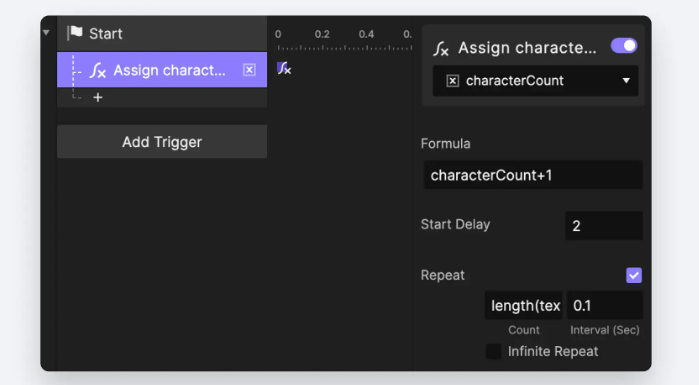
创建一个自动加载反应动作,创建一个与变量“characterCount”关联的赋值反应。使用以下属性设置赋值反应:使用表达式:characterCount+1启动延迟:2s重复次数:length(textToType)间隔:0.1s这有助于您逐步显示下一个字符。这使您在文本显示之前有一小段延迟,使其看起来更真实。这帮助您保持逐步显示下一个字符,直到所有字符都被显示。在这里,“Let's bake delicious pies! :)”文本中要显示的字符数为29个。换句话说,分配响应将重复29次。这保持每个字符之间的逐步显示间隔为0.1秒。

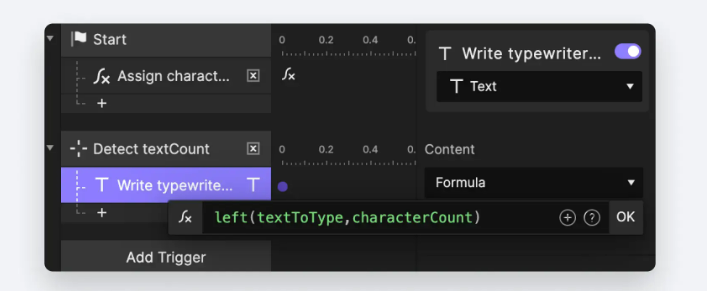
3. 创建一个 监听反应动作,触发变量 textCount。
由于 textCount 的值在不断变化,我们可以利用这个变化来触发监听反应,从而改变文本。
4. 为文本图层添加一个 Text 反应。使用表达式 left(textToType,characterCount)。
在这里,该表达式将从 left("Let's bake delicious pies! :)", 1) , left("Let's bake delicious pies! :)", 2), ...., 直到 left("Let's bake delicious pies! :)", 29)

通过结合表达式和变量,你可以根据 characterCount 变量的值从左侧提取文本字符串的一部分。随着 characterCount 值的变化,你的文本图层会不断更新。这样,你就实现了打字机效果!做得好!
了解更多原型设计技能 通过这些简单的技巧,你已经掌握了使用变量和表达式制作打字机效果。现在是时候掌握所有的原型设计基础知识了。

