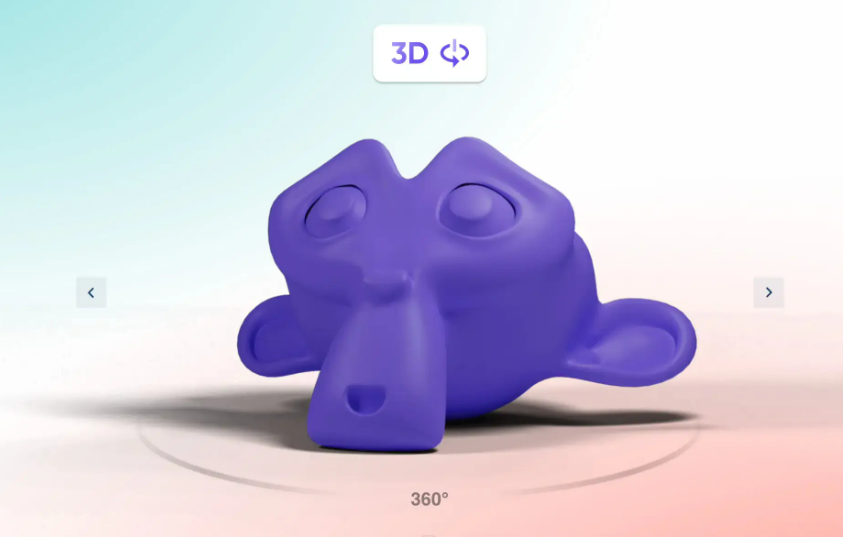
适用于软硬件交互的高保真原型工具中生成 3D,或者更准确地说,是生成 3D 对象的 360° 全景视图,这种视图支持用滑动或者按钮控制的方式来进行便捷的操控。
虽然这个过程其实比我最初预期想象的要简单,但我也确实花了一些时间来确定在 ProtoPie 中为达成这一目标而最行之有效的方法。虽然看起来像是一长串步骤,但我可以保证,这个过程比你认为的要简单。
以下就是这项演示的分步教程,你可以跟着教程一步一步去完成,但所谓巧妇难为无米之炊,首先我们也得先准备一些基本的原料来制作这个 Pie。

步骤 01:食材准备
由于目前无法将真正的 3D 对象直接集成到 ProtoPie Studio 中,我们通过从 3D 对象生成 24帧图像的方式来模拟这种效果。
注:随着 Connect 2.7 的发布,从这一版本开始 ProtoPie Connect 已经可以集成 3D 对象。
在任何一种 3D 软件中,创建一个相机并让相机围绕我们的 3D 对象进行 360° 旋转,然后将渲染设置配置为 24 帧,这样你就取得了这一素材的所有静态图片。
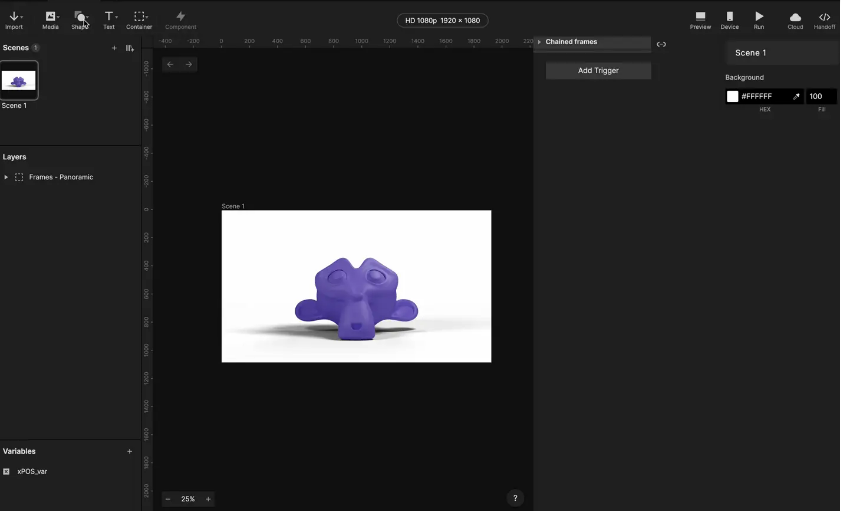
步骤 02:搭建炉子
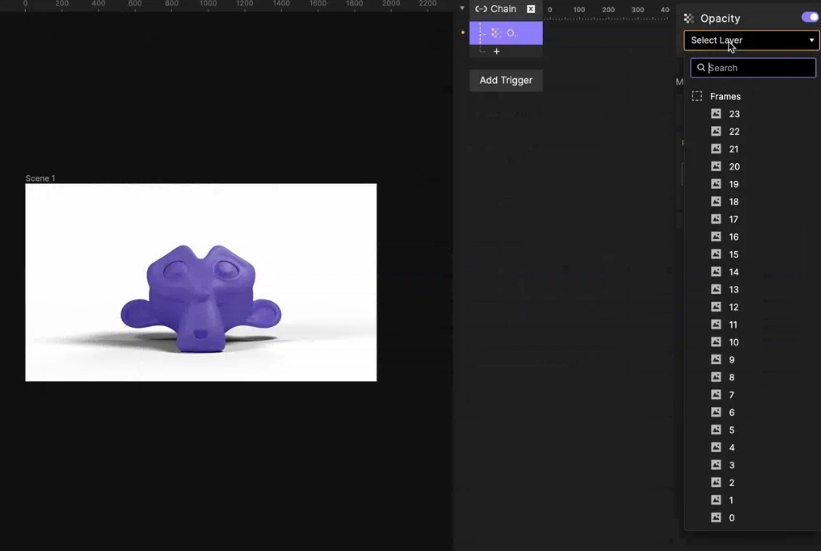
在 ProtoPie Studio 中,第一步是创建一个新项目并导入刚才渲染出来的所有图像。把这些图像对齐,使它们完全重叠,然后将它们编为一组,组名可以取为 “frames(帧)”。这一步中要确保整组里每一帧的不透明度都设为 0,只有第一帧的不透明度设为 100。接下来,在变量栏中新建一个变量,命名为 “xPos_var”。步骤 03:大火收汁
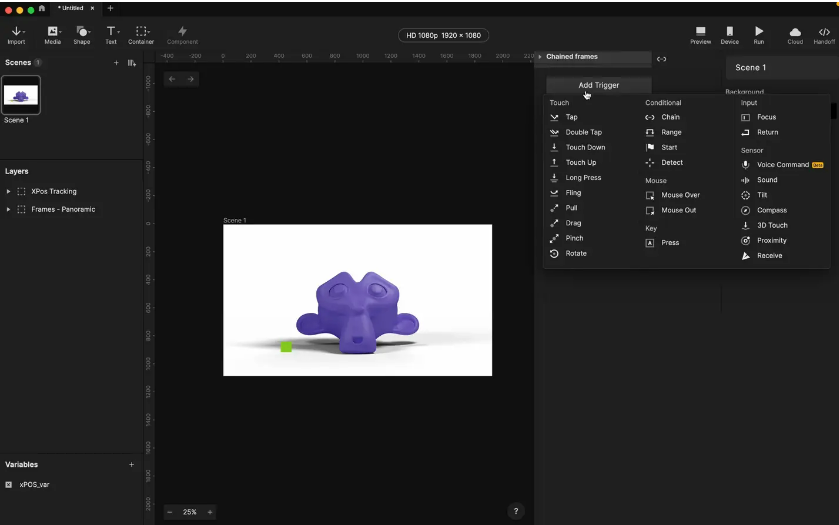
在这个步骤中,我们首先要创建一个联动触发动作,并将其链接到 “xPos_var” 变量。然后,我们将一个透明度反应动作编入到联动触发动作内,并将其关联的图像设为初始帧、命名也按照初始帧的名字进行命名。再接着,我们重复这个过程,为每一帧都添加一个透明度反应动作,即先把透明度反应动作编入到联动触发动作内,再为该反应动作指定相应的帧,直到所有的帧都位于联动触发动作内。在此我是不断复制第一帧,然后用每个副本去修改为对应的帧。

步骤 04:搞清定位
现在,我们先把联动触发动作暂时放到一边,后面我们会再次用到它的。
然后,我们得先搞清楚我们当前的定位,也就是标定我们当前面对屏幕时的视角应该看到的是这个 3D 对象的什么位置。为了实现这一步,得先创建一个矩形,并命名为 “xPos Dot”,将其放到屏幕左侧的随便某个位置。我给这个矩形设了个显眼的颜色,使其易于辨认。
最后,我们把这个 “xPos Dot” 编入到一个新的图层组里。之所以要编入新的图层组,是为了将这个矩形所在的位置视为 x = 0、y = 0,这样能简化我们的后续处理过程。

步骤 05:实现拖拽
在这一步骤中我们的目标是,将矩形的位置关联到鼠标 / 点触的位置,然后将该位置转换回那组联动触发动作中的位置,也就是在两个不同的位置坐标系间进行转换,从而造出一种控制旋转某个物体的逼真感觉。
那么我们试试操作看看。
添加一个拖拽触发动作并将拖拽对象设为包含了各帧的图层组。然后添加一个移动反应动作并将移动对象设为xPos Dot,同时将允许的移动方向设为左右方向,并自定义限制移动范围为 “最小X=0, 最大X=1201”。

步骤 06:获取视角
现在我们可以移动 xPos Dot 了,但我们还需要检测 xPos Dot 的位置。
首先添加一个监听触发动作并将监听对象设为 xPos Dot 的 x 位置值。然后,添加一个赋值反应动作,将赋值目标设为我们在步骤 02 中创建的变量 xPos_var。在这个赋值反应动作的表达式中,先把 xPos Dot 填进去然后在后面跟着写上 .x,也就是整体看起来像 “xPos Dot.x”。步骤 07:食材联动
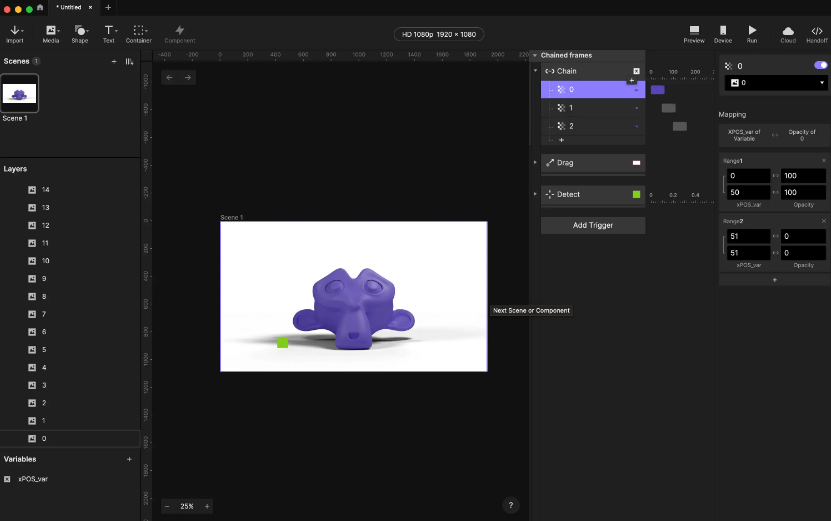
在这一步骤中,我们的目标是让联动触发动作能够用上 ”xPos Dot“ 的位置信息,这个信息是在变量中进行追踪的。要实现这一点,就需要先访问之前创建的联动触发动作,然后选到第一个不透明的图层上。
接着需要调整各个参数的范围。
首先添加第一组范围:范围值是0的时候,不透明度是100,范围值是50的时候,不透明度是100这就相当于告诉了这个联动触发动作,当 xPos Dot 处于 0 到 50 的范围内时,显示第一帧。
然后我们还得添加第二组范围:范围的起点和终点都设为范围值为51时,不透明度为0。这就相当于告诉了这个联动触发动作,当 xPos Dot 超过 51 的范围时,隐藏这一帧。

步骤 08:终末烘培
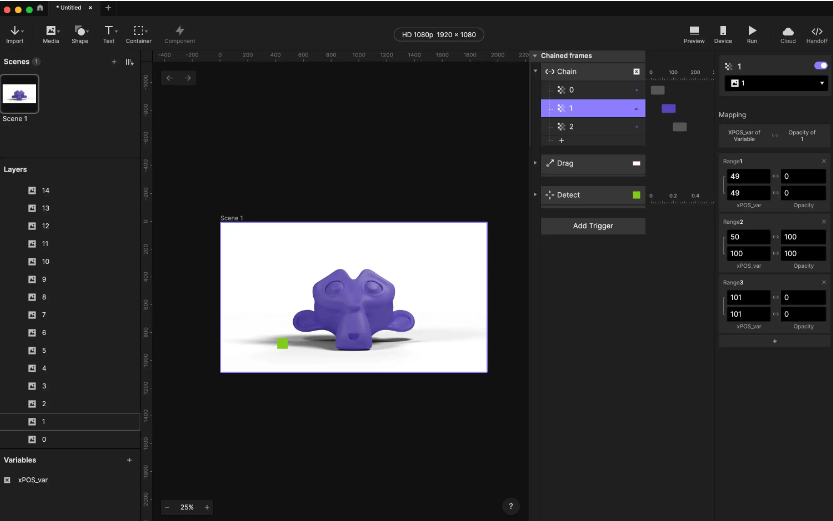
在这一步中会面临这个 Pie 里要做的最繁琐的操作,操作重复性非常大,但最终能得到的结果会很棒!

现在,需要为每一帧重复执行前面的步骤,即一次性为每一帧设定三组范围值和效果值。每次重复操作时,将第一组范围值的上下限各增大 50,第二组范围值是第一组范围值的下限减 1,第三组范围值是第一组范围值的上限加 1。这样操作之后联动触发动作会隐藏所指定的范围值上下限之外的帧。
注意:所示界面里因为是从第零帧开始的,那么第二帧的范围值应该是 100 到 150,第三帧的范围值应是 150 到 200,依此类推。
为每一帧设置好这些值之后,旋转功能基本上就完成了,此时将 xPos Dot 这个矩形的不透明度设为 0 以隐藏它,所有的工作就都完成了!
注意:如要启用手动旋转按钮功能,可以为 ”xPos Dot“ 添加单击触发动作和移动反应动作,并将移动幅度设为每点击一次移动 101。

