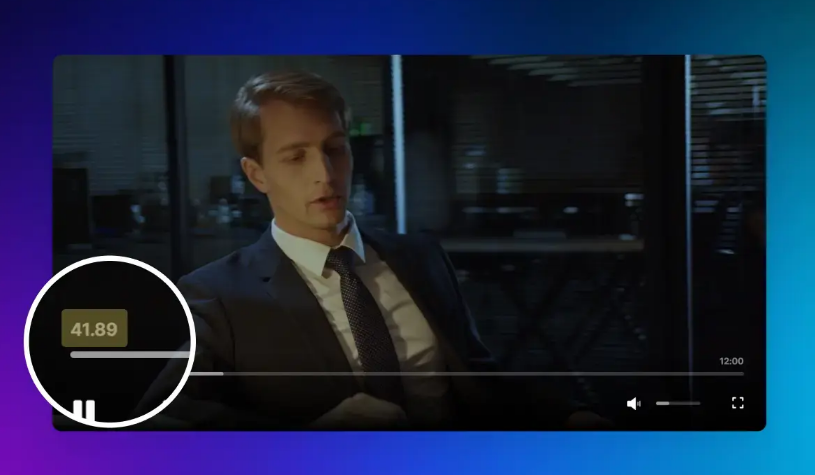
现在,让我们深入设置进度条的交互。基于视频显示当前播放时间和总时间。确保当视频播放时,进度条同步移动以反映当前时间。允许用户拖动进度条在视频中导航。提供通过点击视频任何地方导航的替代选项。让我们一个一个地来解决这些问题。
显示视频时间
首先,添加一个监听触发动作。对于触发动作,我们将选择Video图层的时间属性。这个设置将持续监视视频当前播放时间的任何变化,并在发生变化时触发相应的交互。

接下来,我们将为播放时间图层分配一个文本反应。我们将使用表达式进行此响应。我们将使用的表达式是`Video`.currentTime.。这将确保该图层准确反映视频的当前播放时间。
在预览时,您可能会注意到以两位小数显示的时间。这种格式可能不符合您的需求。为了以更用户友好的格式呈现时间,我们将相应地进行格式化。

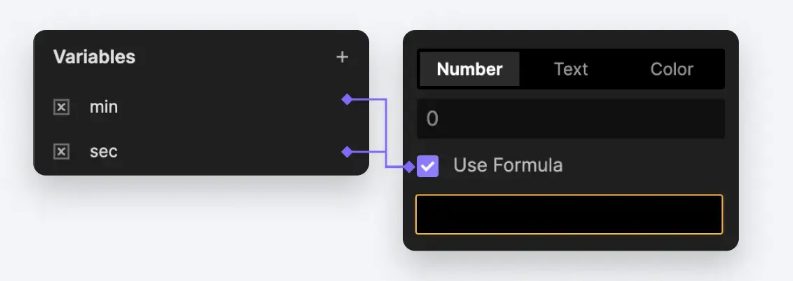
为了实现所需的时间格式,我们将创建两个专门用于此场景的变量。一个变量 “min” 代表格式化时间中的分钟部分,而另一个变量 “sec ”代表秒数。然后,我们将在这两个变量中都选中“使用表达式”选项,并设置如下的公式。

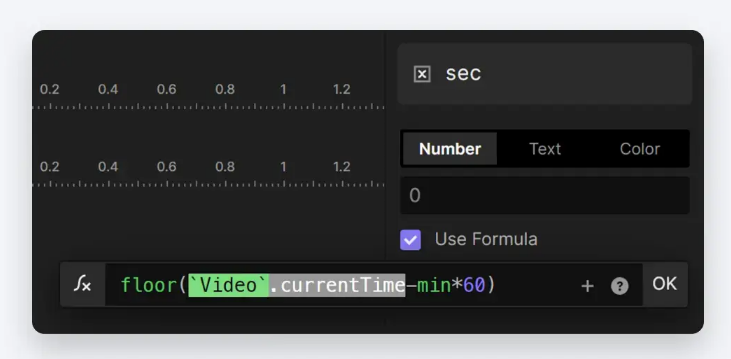
对于 min 变量,我们将使用 floor(`Video`.currentTime/60这个表达式。该公式通过将视频当前播放时间除以 60 然后向下取整来计算分钟部分。对于 sec 变量,我们将使用 floor(`Video`.currentTime-min*60)这个表达式。该公式通过从视频当前播放时间中减去分钟(在 min 变量中先前计算)乘以 60,然后向下取整来计算秒钟部分。

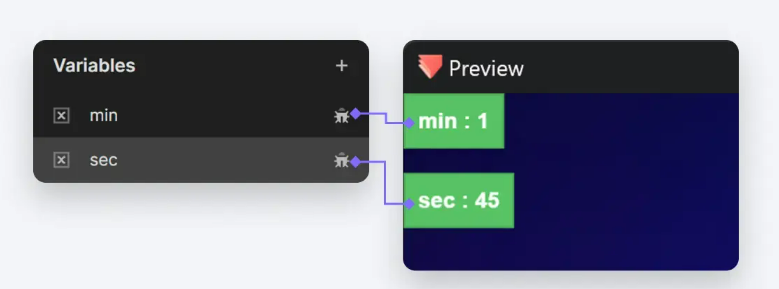
完成了变量的正确配置后,让我们进行一次快速的调试检查。你可以通过点击瓢虫图标使变量显示在屏幕上。在预览窗口中,你会看到变量显示在绿色框中。

最后,让我们回到文本反应,调整在那里使用的表达式。我们将修改表达式为:lpad(min,2,"0")+":"+lpad(sec,2,"0")。这个表达式将确保以所需的格式显示时间,如果需要,会有前导零以保持一致。
要显示总时间,你可以轻松地点击视频图层,并在属性面板中找到总时间。有了这个信息,你可以相应地调整你的设计,以包括以所需格式显示的总时间。干得好!你已经完成了时间显示的设置。现在,让我们预览一下我们迄今为止完成的工作,看看它们是如何共同协作的。
与进度条交互
让我们继续进行进度条的设置。首先,我们希望进度条能够反映当前视频的进度。
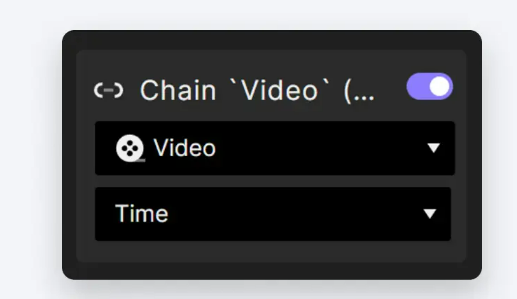
为了将视频的时间与进度条关联起来,让我们在视频图层上添加一个联动触发动作。对于触发动作属性,请选择时间。

现在,我们希望视频的时间控制进度条。为Knob图层添加一个移动反应,该图层是用于拖动进度条的小点(我们将在教程的后面部分介绍这一点)。
对于视频的范围,它将从开始时间延伸到结束时间。关于Knob的X位置,它应该从最左边移动到最右边,因此在这种情况下,它将从0px到1200px的范围。这个设置将使进度条与视频的播放时间同步。
我们还希望Active Fill图层随着Knob的移动而缩放。在这种情况下,让我们再为Knob的X位置添加一个联动触发,然后让Active Fill进行一个大小反应。
这个设置将确保Active Fill图层在Knob沿着进度条移动时按比例大小缩放。
让我们在预览窗口中查看一下。现在,让我们使进度条可拖动。拖动交互将应用于进度条的旋钮,允许您浏览视频的进度。同时,视频将调整其播放位置,Active Fill 图层将相应地填满进度条。
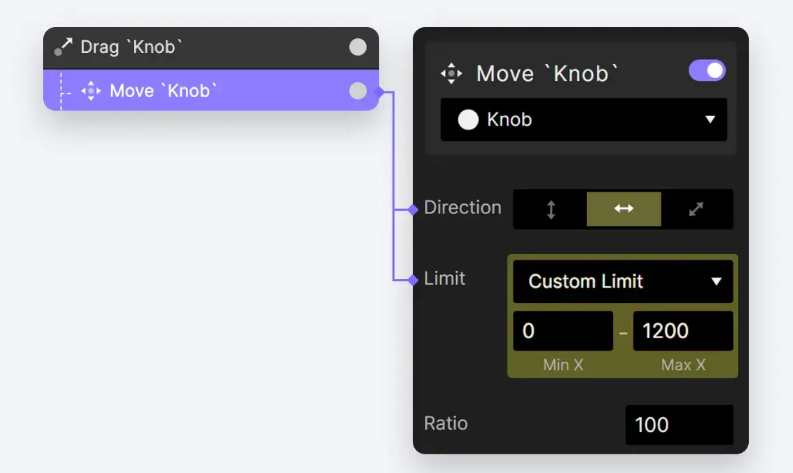
为 Knob 图层添加 拖动触发动作。在拖动交互下,我们将为 Knob 配置一个移动操作。对于此移动操作,我们希望限制旋钮仅在水平方向移动。此外,我们将设置限制,确保旋钮不会超出进度条的范围。具体而言,限制将从 0px 到 1200px,确保其保持在进度条的范围内。当我们完成拖动操作并释放鼠标时,我们希望视频将其进度调整到旋钮拖动到的当前点。因此,让我们为 Knob 图层添加一个抬起触发动作。

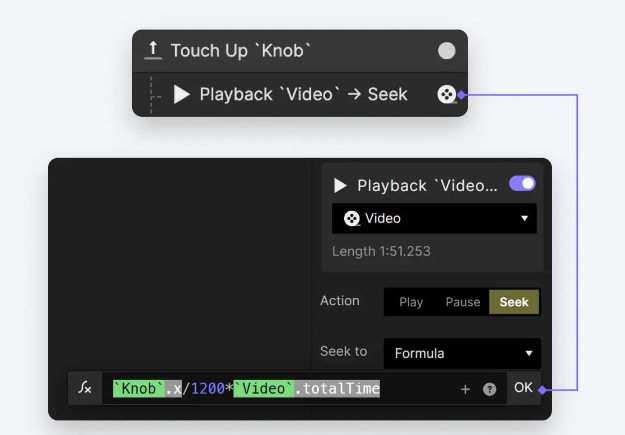
当我们完成拖动操作并释放鼠标时,我们希望视频将其进度调整到旋钮拖动到的当前点。因此,让我们为 Knob 图层添加一个抬起触发动作。对于 Touch Up 操作,我们将为 Video 图层设置一个 Playback 反应。在 Playback 反应中,我们将选择 Seek 选项,并为此目的使用一个公式:
`Knob.x / 1200 * Video.totalTime

这个公式涉及一些数学计算。基本上,它通过计算Knob.x / 1200`的比值来表示旋钮在进度条中的当前位置,然后乘以视频的总时间。
现在让我们预览一下。正如你所看到的,你可以拖动进度条上的小旋钮来精确控制视频的播放进度。

